I started the day by going through the issues I had previously raised on the Umbraco Issue Tracker in GitHub to see if any of them have been fixed and to see if I can add any more information to them.
I helped someone in the Umbraco Community who was struggling with getting their Umbraco Dashboards to show in the right order. The weight property wasn't having the right effect so I sent them some code to remove their dashboards and add them back in the correct order.
using Umbraco.Cms.Core.Composing;
using Umbraco.Cms.Core.Dashboards;
namespace Codeshare.Composers;
public class DashboardsComposer : IComposer
{
public void Compose(IUmbracoBuilder builder)
{
builder.Dashboards().Remove<MyDashboardOne>();
builder.Dashboards().Remove<MyDashboardTwo>();
builder.Dashboards().Add<MyDashboardOne>();
builder.Dashboards().Add<MyDashboardTwo>();
}
}DashboardsComposer.cs
I also helped someone when they asked if I knew how to rebuild examine indexes from code.
I looked at how Kevin Jump does it in uSync.Commands and found that he uses a service from Umbraco
using Umbraco.Cms.Infrastructure.Examine;
private readonly IIndexRebuilder _rebuilder;
if (_rebuilder.CanRebuild(index))
{
_rebuilder.RebuildIndex(indexName);
}
else
{
//do what you want
}Using IIndexRebuilder to rebuild indexes
After this I tested out Umbraco 14.2 to see if it is working better these days.
I found a new bug and raised an issue for it.
Finally I tested out the Next.js Umbraco Demo from Kenn Jacobsen
It was great to have a demo Umbraco site with content already there, and some steps to follow to create a Next.js site and have it read the content from the Umbraco site. It worked great.
The demo even lets you see preview content. #h5yr Kenn
Today I was struggling with pushing some pre-existing NuGet packages to a private Azure DevOps NuGet feed. I asked my colleague Sai for help and he taught me how to do it.
First you need to create a personal access token in the user settings. Give it permissions to read, write and manage packages.
You need to make a note of the name of that token, keep it simple, don't use spaces or special characters as you will use it in the command line.
Then get a copy of the token.
Now you can use this name and token as the username and password for connecting to the NuGet feed.
Lets say the name of my personal Access Token was PS and the Token value was 123456abc
Next, download the NuGet.exe from https://www.nuget.org/downloads and put it in the folder where the NuGet package is on your machine.
To connect to the NuGet feed we enter this in the command line:
.\nuget.exe sources add -Name FeedNameHere -Source "https://pkgs.dev.azure.com/OrganisationNameHere/ProjectNameHere/_packaging/FeedNameHere/nuget/v3/index.json" -username PS -password 123456abcConnect to the NuGet feed
Once that has worked we will have a new NuGet source to push to.
Now we just run this command to push our package up to NuGet.
.\nuget.exe push -Source "LocalFeedNameHere" -ApiKey thisCanBeAnyText MyPackage.1.0.0.nupkgPush the package to the private NuGet feed
Today I helped my friend James who needed to see the data saved in the database for a property on a node. He was interested in how it was stored.
I found some SQL from Marc Goodson and made a note of it.
I adapted it and decided to keep a record of it here for later.
DECLARE @yourNodeId as INT
SET @yourNodeId = 1141
SELECT *
FROM [umbracoPropertyData] upd
INNER JOIN [umbracoContentVersion] ucv
ON upd.versionId = ucv.Id
WHERE ucv.[current] = 1
AND ucv.Nodeid = @yourNodeIdSQL to see the property values that are stored in the database for a specific node id
In case this post ever gets deleted, I just wanted to save this here on my site.
This solution works for Umbraco 8
Find an admin user in your database
Update their password to:
WRNIcp5OKxjowAwyBbdXJw==uHFH281pvI0UQJgRdJb95T9gPT1sVXBHKhYcoW5L8LI=
To log in, use their username and that hashed password up there is actually: MyUmbracoPassword1
I had the pleasure of speaking to Jonathan Ames on the Cutting Edge: Web Content Development podcast and the episode has just gone live.
We had a great discussion about how to create a great editing experience in #Umbraco and how we do things here at ClerksWell
You can watch it on YouTube or listen to it on any of these podcast services:
Cutting Edge: Web Content Development Podcast
Umbraco 13 Issue Found
UmbracoOn Friday I was testing out the Release Candidate for Umbraco 13 and I found an issue with the Angular Filters for ncRichText and truncate. I raised an issue in the Umbraco GitHub Repo and they have been able to test it out and replicate it.
It's nice to be able to contribute by testing things out and raising issues, especially during the release candidate versions.
Last weekend I went to DDD East Midlands and had a great time with my podcaster friends and I also saw some Umbraco friends there too.
After the conference we played some pool and then went back to our other friend's house for a few drinks and a good catch up.
Whilst we were there I learned about the Code Review Emoji Guide. I thought it was great and worth sharing with you too.
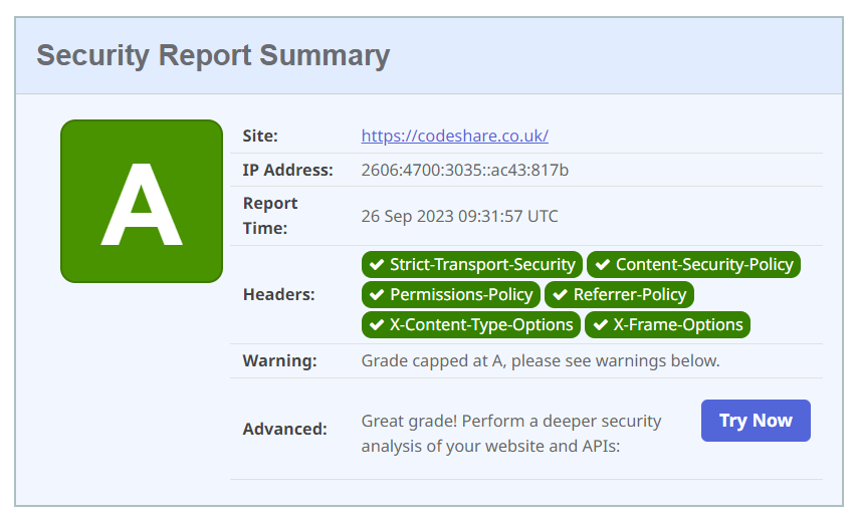
A rating on security headers
UmbracoLast night I made some improvements to the security headers on codeshare, and now when you test it on https://securityheaders.com it gets an A rating.

A rating on securityheaders.com
Find me on Mastodon from now on
CommunityI've decided to stop posting on Twitter and start posting on Mastodon instead.
That's where all of the Umbraco Community are moving to.
Here is how to find me on Mastodon:
For the clickers: http://umbracocommunity.social/@CodeSharePaul
For the copy/pasters: @CodeSharePaul@umbracocommunity.social
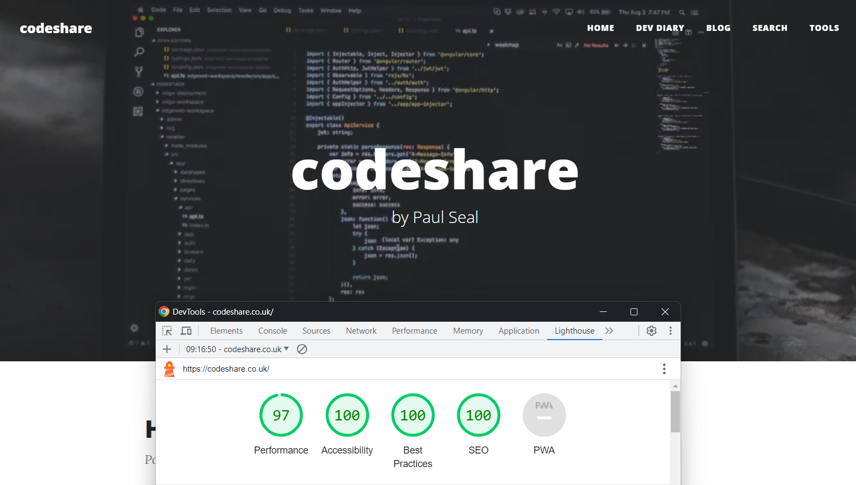
Today I did a lighthouse score scan for this site and it got almost 100 across the board.

So close to 100 across the board
Today I had the pleasure of talking to Jeavon Leopold about Slimsy, what it is and why we should use it.
Jeavon Leopold telling us all about Slimsy
Finally I have managed to move codeshare over to Umbraco Cloud using my free Umbraco Cloud hosting that I get with my MVP rewards.
It's been a few weeks in the making but I decided to make a go of it when I realised that we at work are going to be using Umbraco Cloud a lot more going forward.
I've enjoyed the process of moving it to Umbraco Cloud using the Clean Starter Kit, especially writing the script to scrape the content from the old site and the Import code to import it into the new site.
When I used to work with Umbraco Cloud before, one of the problems I had was to do with transferring content from one environment to the next and it failing due to the amount and size of data being transferred.
This came up again today, but I am pleased to find out there is an app setting you can add to get it to put the data into batches and that resolves the issue.
Here's the app setting I ended up using:
{
"Umbraco": {
"Deploy": {
"Settings": {
"SourceDeployBatchSize": 250
}
}
}
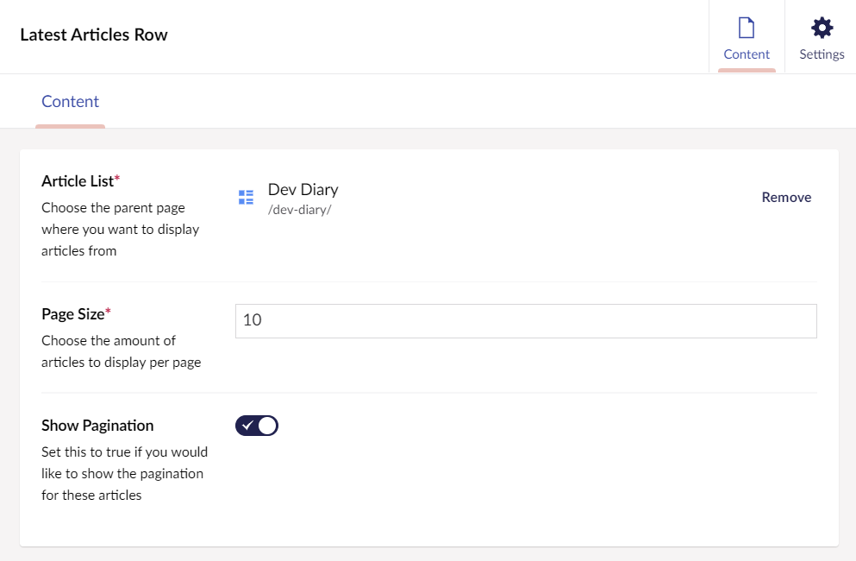
}I decided to turn the latest articles partial view into a block list row so I could make it configurable.
Now you can choose the article list to display articles from, the number to show per page and whether to show pagination or not.

The configuration in the latest articles row
Fixed the Dev Diary
UmbracoThat was a simple fix.
I was able to fix the dev diary by editing the latest articles partial view.
Where I was getting the first article list page, I changed it to check if the current page is an article list already then use that, otherwise use the first one you can find.
Here is the code:
if(Model is not ArticleList articleList)
{
articleList = UmbracoContext.Content.GetAtRoot().DescendantsOrSelf<ArticleList>().FirstOrDefault();
}Updated latest articles partial view code
This is my first diary entry using Clean Starter Kit

