This post shows you how you can use a gmail account for sending emails in your Umbraco website.
The kind of emails I am talking about are Contact form submissions or account related ones such as forgotten password emails etc.
Caveat - if you are using this for a contact form on your site and you get a load of spam form submissions, it might cause issues with your gmail account. But as you are sending emails from you to you it might be ok. I have turned off contact form submissions on my site because the spam was so much, even with recaptcha on the form.
This website uses Umbraco Cloud, so I'll also be showing you how you can use the Secrets feature in Umbraco Cloud to store these settings rather than having them committed to source control.
Step 1 - Gmail Account
Make sure you have a gmail account ready.
Step 2 - App Password
You can't just use your main gmail password, you need to create an app password.
Create an app password in your gmail account https://myaccount.google.com/apppasswords
You will get a 16 digit password.
Step 3 - Configuration
The values you need to update would normally go in the appsettings.json file but you shouldn't be committing your secret values to source control, so it is good practice to leverage the hosting environment's secrets management capabilities. I am using Umbraco Cloud for my site and I am on the Standard plan so I get the secrets feature.
Manage User Secrets
To have the values locally, in Visual Studio, you can right click on the project and chose Manage User Secrets
This will give you a file that you can put these sensitive values in and that will work locally and will never be deployed anywhere.
Mine looks like this:
{
"Umbraco": {
"CMS": {
"Global": {
"Smtp": {
"From": "myaddress@gmail.com",
"Host": "smtp.gmail.com",
"Port": 587,
"Username": "myaddress@gmail.com",
"Password": "******"
}
},
"DeliveryApi": {
"ApiKey": "********************"
}
},
"Forms": {
"FieldTypes": {
"Recaptcha2": {
"PrivateKey": "*****************************************",
"PublicKey": "*****************************************"
}
}
}
}
}secrets.json
Umbraco Cloud Secrets
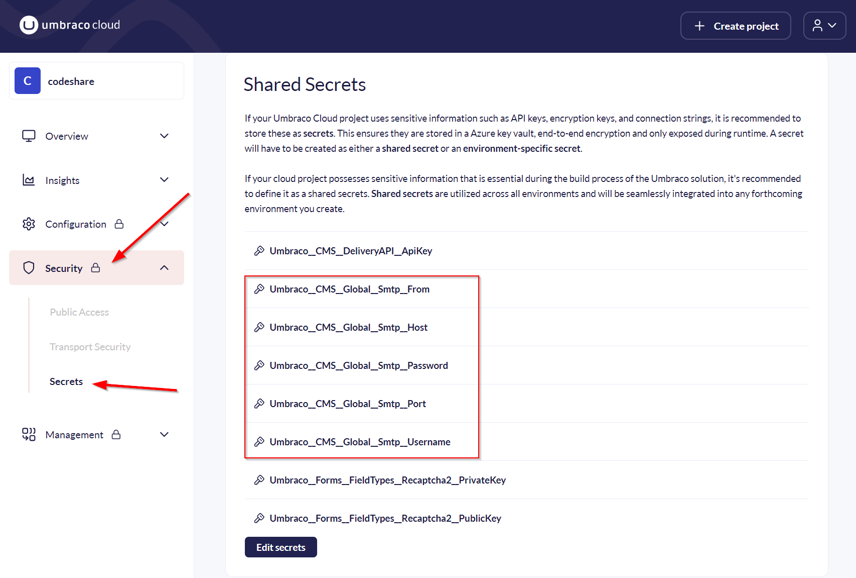
If we want to add these values as secrets in Umbraco Cloud, we go open the security menu and choose secrets. Then we can add these values to either the Shared secrets or Environment secrets, depending whether they should be the same for all environments or not.

Secrets management in Umbraco Cloud
For each secret value we just need to click on add secret and enter it like this:
Key:
Umbraco__CMS__Global__Smtp__Username
Value:
And this is equivalent to how it is added via appsettings:
{
"Umbraco": {
"CMS": {
"Global": {
"Smtp": {
"Username": "myaddress@gmail.com",
}
}
}
}
}SMTP Username in appsettings.json
When you have added all of your secrets you can click on Save secrets. It will restart your environments and those settings will be used from now on. Even if you have values in the appsettings, they will be overwritten by these values from here.
So now you know how you can use your gmail account for sending emails in Umbraco and how to manage secrets in Visual Studio or Umbraco Cloud.