Guest post by Jamie Taylor
Hi everyone, this is Jamie from DotNetCore Blog. Paul has asked me to put together a guest blog post and since I usually write about .NET Core, I thought I'd write a brief tutorial on how you can get a legitimate and free HTTPS certificate via Let's Encrypt.
Why Do I Need HTTPS?
A quick note, some people erroneously call HTTPS certificates "SSL Certificates". But we haven't used SSL for HTTPS in over a decade, or if you are then you're doing it VERY wrong.
If your web application or website relies heavily on people searching for it (perhaps via Google), then you should know that Google are going to start punishing links and search results which aren't served over HTTPS.
You can read this Motherboard article to learn about the reasons why: https://motherboard.vice.com/en_us/article/google-will-soon-shame-all-websites-that-are-unencrypted-chrome-https
This means that all of your SEO juice will go down the toilet if you're not serving your web application, website or microservice over a secure connection.
I guess you'd better get a certificate, right? Well they can be expensive, but Let's Encrypt offer a free service to get you up and running with HTTPS in no time.
Let's Encrypt
Let's Encrypt are an open certificate authority run by the Internet Security Research Group. Their aim is to get as many websites and services using HTTPS as possible by overing a free open Certificate Authority service.
Free?! How Do I Get In On This?
The first thing you need to know is that their free certs won't suit every site, app or service. Applications and sites that are aimed at Business or Enterprise don't fit their model, and a Let's Encrypt certificate will probably pose a few challenges for the DevOps and SysAdmins in charge of such sites and services.
But if you have a blog, website, or a public facing microservice that you want to serve over a secure connection the you're good to go.
Let's Encrypt certificates are delivered to you via your hosting provider, so you will have to check with them, or look at this rather extensive list of supported hosting providers: https://community.letsencrypt.org/t/web-hosting-who-support-lets-encrypt/6920
Whether your provider is on that list or not, taking a look their Getting Started page reveals just how easy it is to get a certificate up and running.
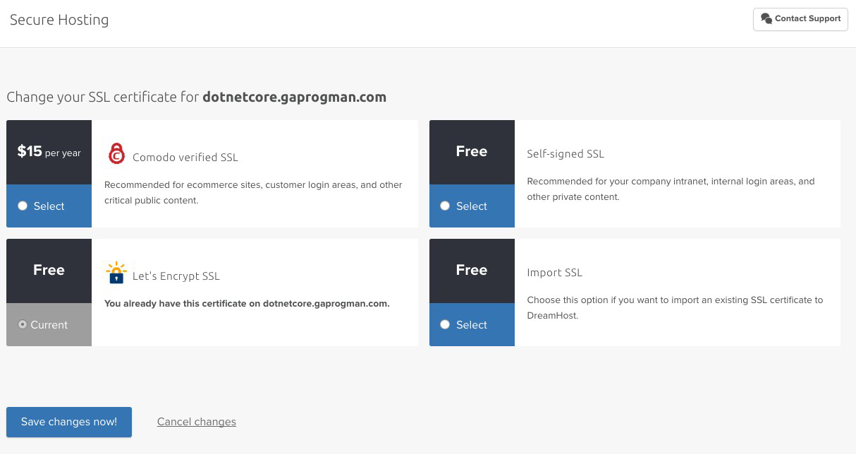
If your hosting provider is on the list, they probably have an option in their control panel for it (although you might have to search for it, as I did with my provider).

All I needed to do was select the Let's Encrypt option, click "Save Changes Now" and DreamHost took care of the rest for me. After about five minutes, I got an email telling me that my certificate was in use, with a copy of the certificate for my own records.
Searching for Let's Encrypt in your hosting provider's control panel (or reading through list of supported providers here) will take you to a page describing how to get a Let's Encrypt certificate and how easy they are to set up.
Caveats
There are a few things to know before you get one of these certificates (if you go down this route).
The certificates expire after around two months, but can auto renew. This should be handled by your provider for you (if they are one of the supported providers). I get an email every few months from my hosting provider telling me that my certificates have been renewed and where to go to get a copy of them for my records.
If you're one of the unlucky few who have to generate their own, then you'll need to remember manually renew your certificates as they expire. But you'd have to do this with a paid certificate, anyway. The biggest difference (aside from the cost) being that you have to renew them every two months rather than every six to 18 months (as with most paid for certificates).
The certificates that Let's Encrypt supplies are the basic ones. This shouldn't affect your users in anyway (they'll still have the friendly green padlock in their url bar), but they wont have Extended Validation fields (which Troy Hunt talks about in a blog post from December 2016). So you wont be able to reinforce your brand or product name in the certificate (which adds an extra layer of security for the user).
As long as these caveats aren't a deal breaker for you, then I would say that it's worth trying out a Let's Encrypt supplied HTTPS certificate for a small web application, website or public facing microservice that you're working on.
After all, what have you got to lose? In fact, serving over HTTPS can actually be faster (as can be seen here: https://www.httpvshttps.com/)
Addendum
As Paul Ingram has pointed out in the comments, you will need to enable HTTP/2 on your web server to gain the speed benefits of having HTTPS on your site. I'd recommend taking a look at his comment and the thread that it has started, so that you can see what is required for HTTP/2.