In the space of 2 months, I doubled the traffic on my website, and the increase was all Organic traffic.
In this post I will share the steps I took to double the traffic to my website, so you can apply the same steps.
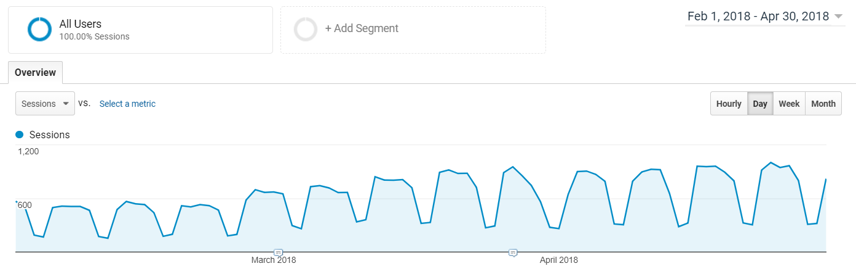
The chart below shows you the traffic to my website from 1st Feb 2018 to 30th April 2018.

Here are the steps I took
1. Switch to HTTPS (SSL)
Google will rank your website higher if it runs over HTTPS, in fact they are penalising sites which don't.
The first thing I suggest is to serve your website over https if you are not already.
You can buy an SSL certificate, but you can also get one for free too. Here are 2 ways to get a free SSL certificate:
- You can get a free SSL certificate through Let's Encrypt. My friend Jamie wrote about how to do this in this blog post.
- If you sign up to CloudFlare for free, you can serve your website over HTTPS with them, without the need to buy an SSL certificate. I signed up to them for my staging site as research for this blog post.
You can of course buy an SSL certificate, I bought mine from Namecheap.
2. Use a CDN or WAF
Google will notice the speed improvement and will rank your website higher.
CloudFlare
I mentioned CloudFlare above as a way to get HTTPS for free, but the main reason to serve your site through them is to improve the speed of your website. The way they achieve this is by caching the content of your site and storing this cache a points around the world, so it makes it faster for your visitors.
Sucuri
I use Sucuri to protect my website from DDoS attacks and speed it up. I wrote about Sucuri recently as they helped me with an issue I was having with my website. They went to great lengths to help me resolve the issure. Read the article here.
3. Secure your website with Security Headers and a CSP
I can't say for definite if this one increased the ranking of my site in Google, but it was one of the steps I took so I can't ignore it.
If you implement these security headers, it will protect your site from attacks like Cross Site Scripting. You can find out more about these security headers in this google developers article
I recently built a tool to help you generate these security headers for a .NET website. Here is the link to the tool.
When you implement the Content Security Policy (CSP) header, you will find out how many 3rd party scripts are being loaded on your site. Especially if you use disqus for comments, or services like adsense and google analytics. By removing some of these 3rd party scripts, it will speed up your website.
To find out which scripts are violating your CSP you can sign up to report-uri.com for a free account and review the errors in there. You will need to add your report-uri to your CSP header.
4. Remove unnecessary elements from your website
This made my website load faster which in turn helped my google ranking
My old website had a lot of links for categories down the side. It had a disqus comments section, which is all well and good having that on your site, but when you look into how many 3rd party scripts they load in and how long it takes to load your site, you might think twice about having it on your website. I've taken disqus off for now and I'm deciding whether to build my own comments or find another comments service.
I removed everything that wasn't necessary and just left the main content really. I changed the navigation menu to be static HTML instead of loading from the content. How often do you change the navigation menu in your website. If it is dynamic, does it need to be?
To see how fast your website is and how it scores there are several tools you can use. Here are just a few:
I got a new theme for my redesign
The theme I'm using now for my website is one from Creative Tim. I wanted a bootstrap 4 theme which I could easily integrate with in Umbraco. These are some of the best premium templates I've seen.
Another great source of templates is Pixelarity. I've built several websites with different templates from here. Although most of these are not Bootstrap templates they use other frameworks such as skel.
Conclusion
From taking the above steps with my website, I noticed an increase from 500 sessions per day to 1000 sessions per day. The pages I was ranking for before, started getting even more traffic to them. It was a really worthwhile exercise, so if you do any of these steps with your website, you could see the benefits too.